如何申請Google Map 開發者金鑰並啟用付費
如何申請Google Map 開發者金鑰並啟用付費
最近本人開始騎單車的爬坡,所以開發了一個爬坡小工具,那就會用到Google Map API,這邊先做個預告,順便寫個Gmap小筆記啦
創建API Key
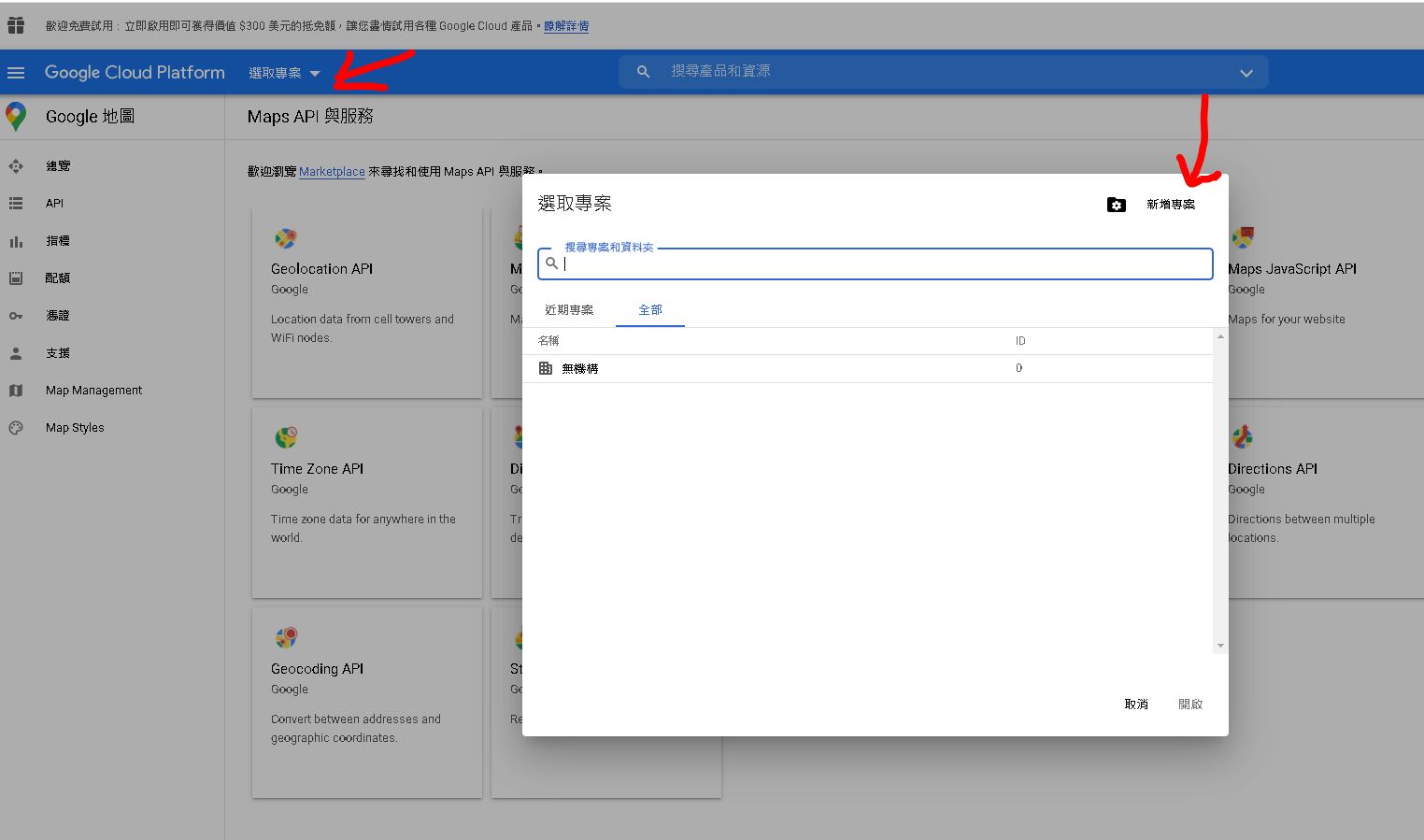
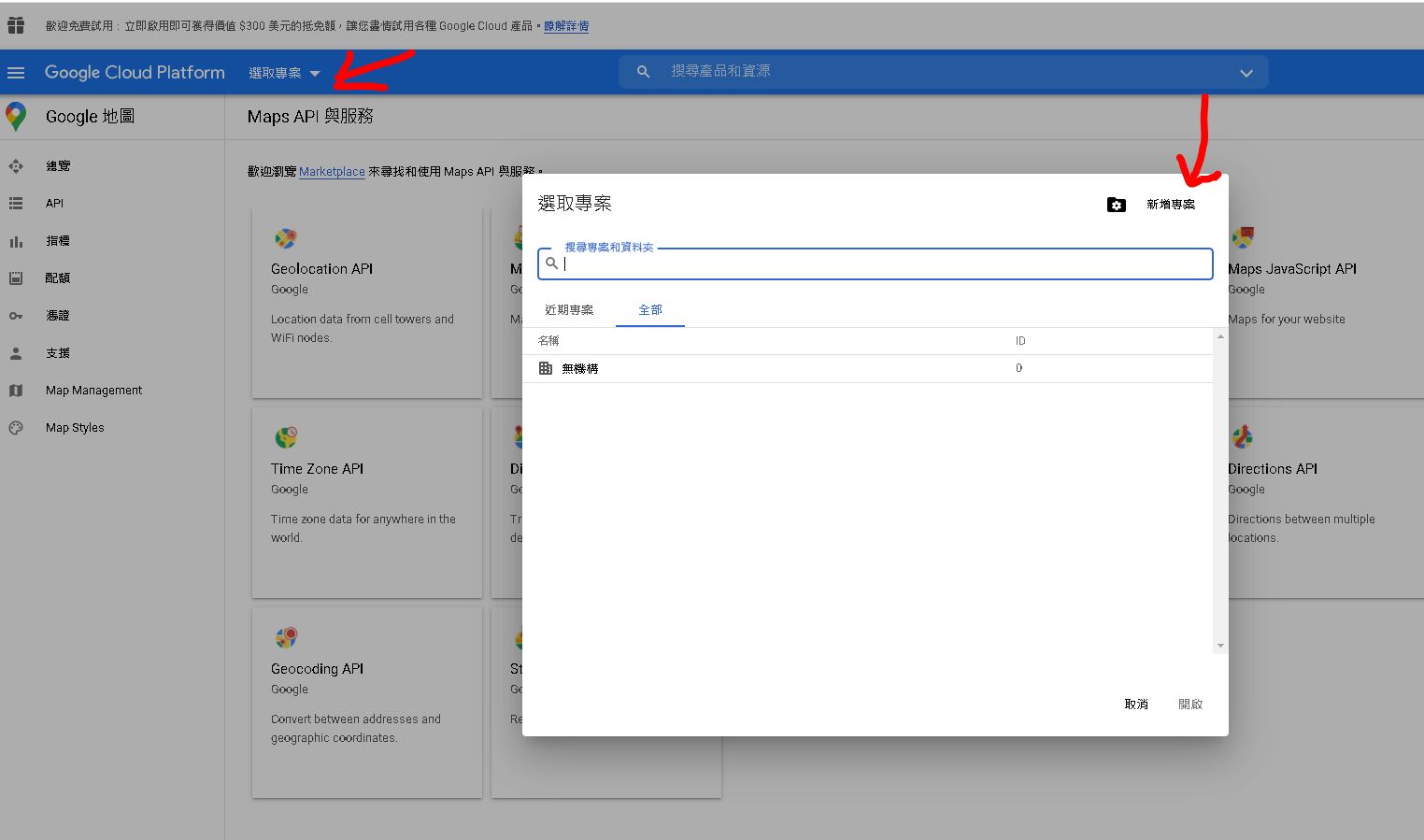
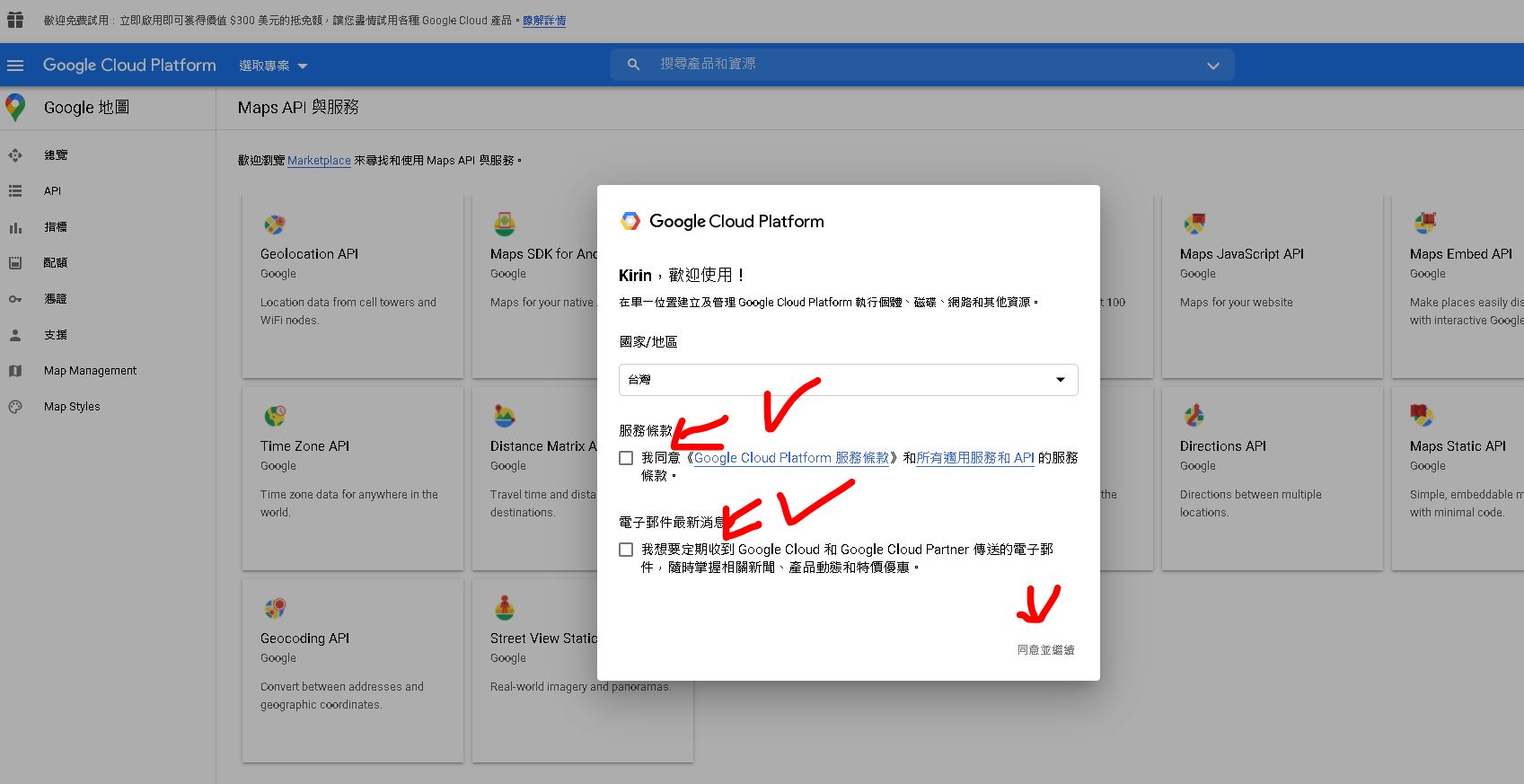
2.請先選擇一個專案 (如果沒有請按建立)


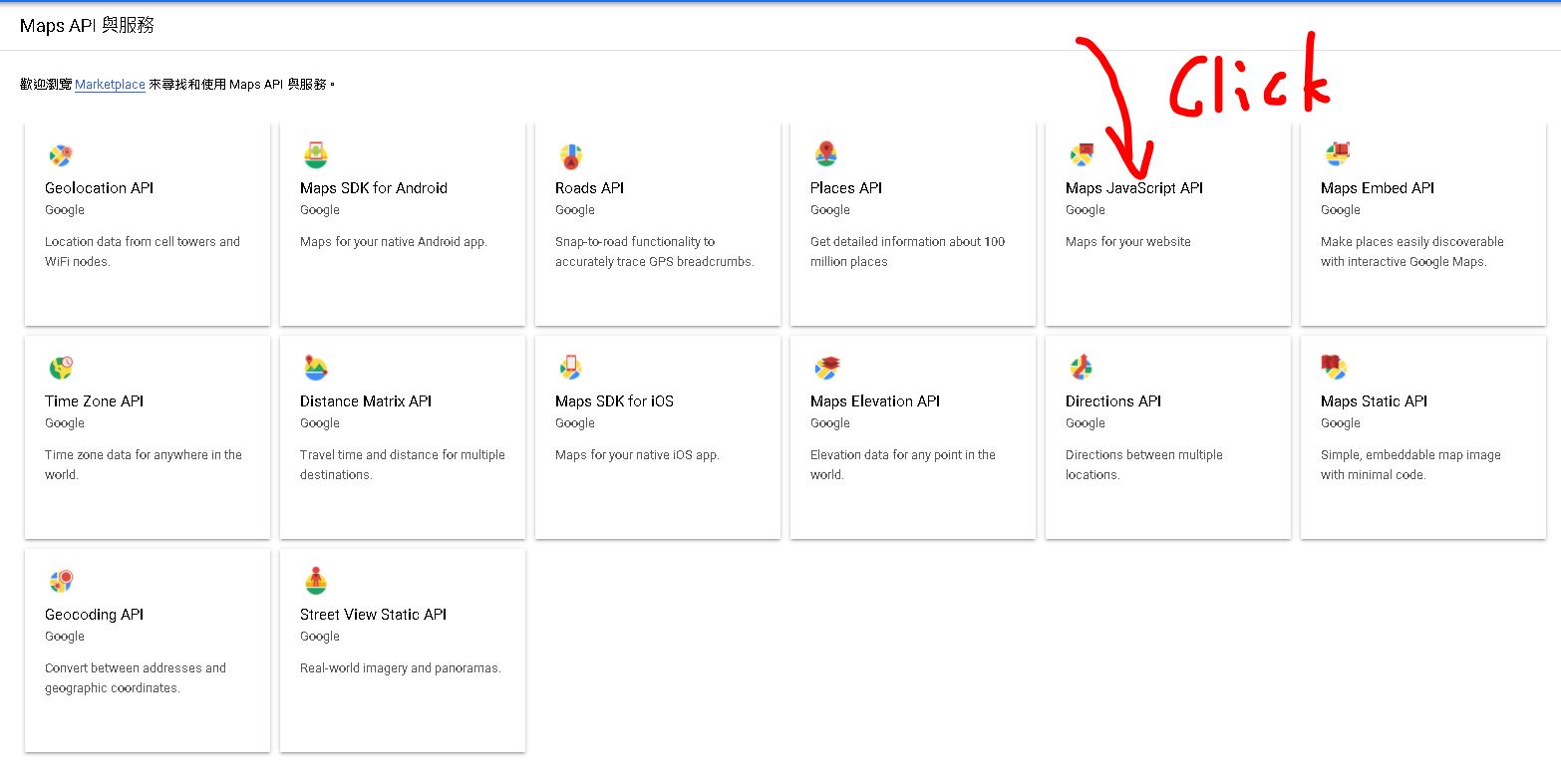
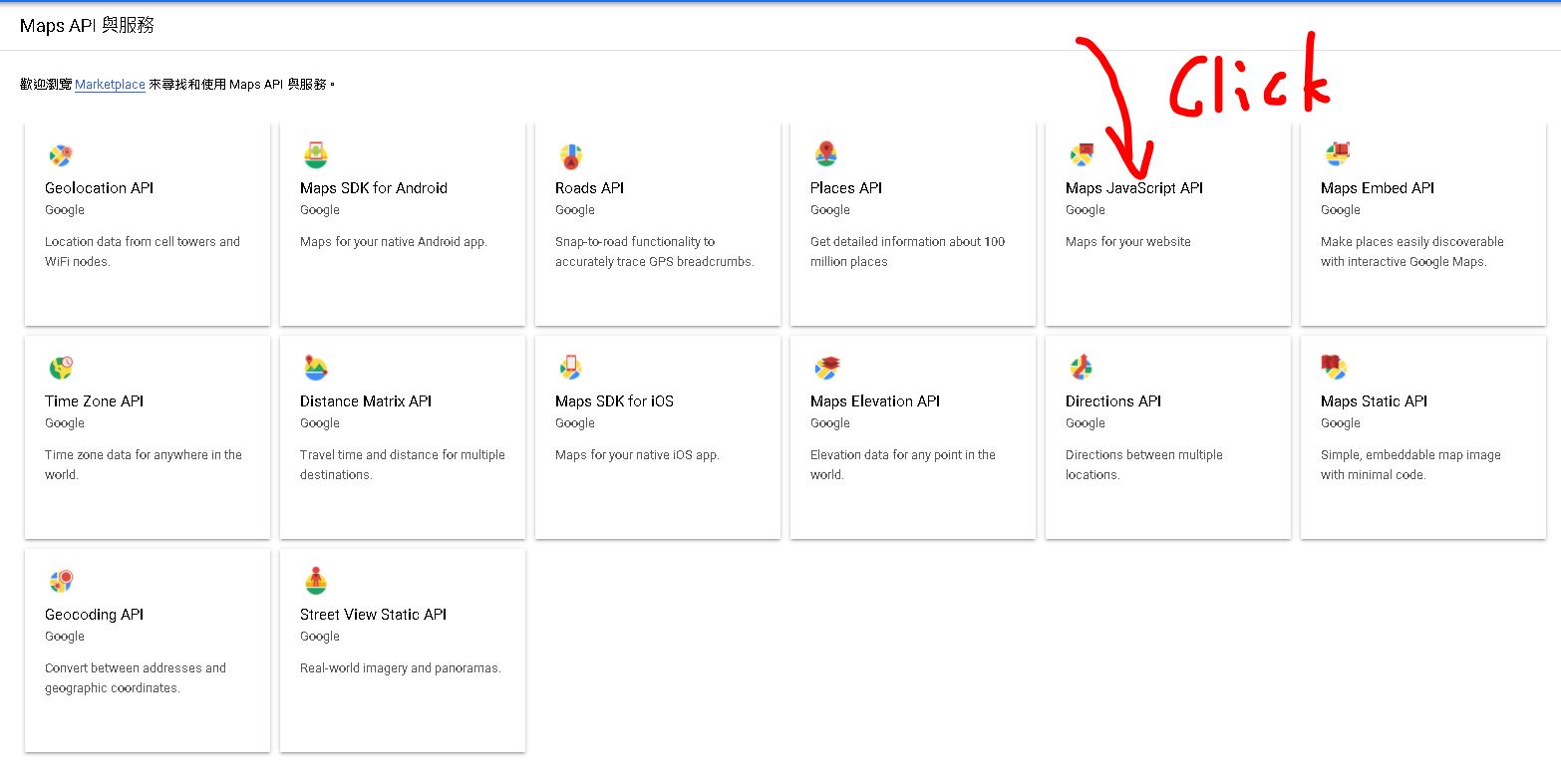
3.啟用API,這邊以Map JavaScript 為例 (選擇自己需要的API)




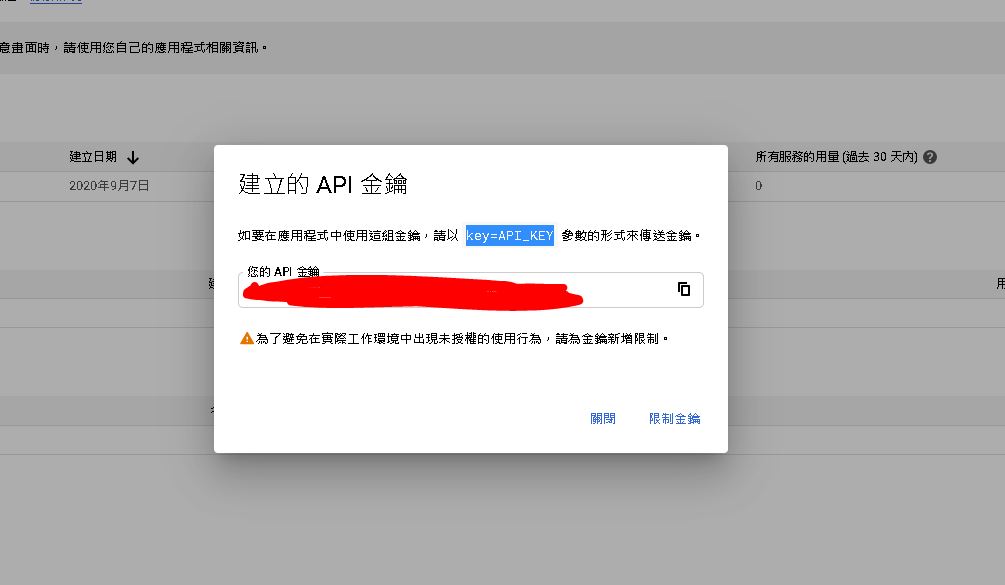
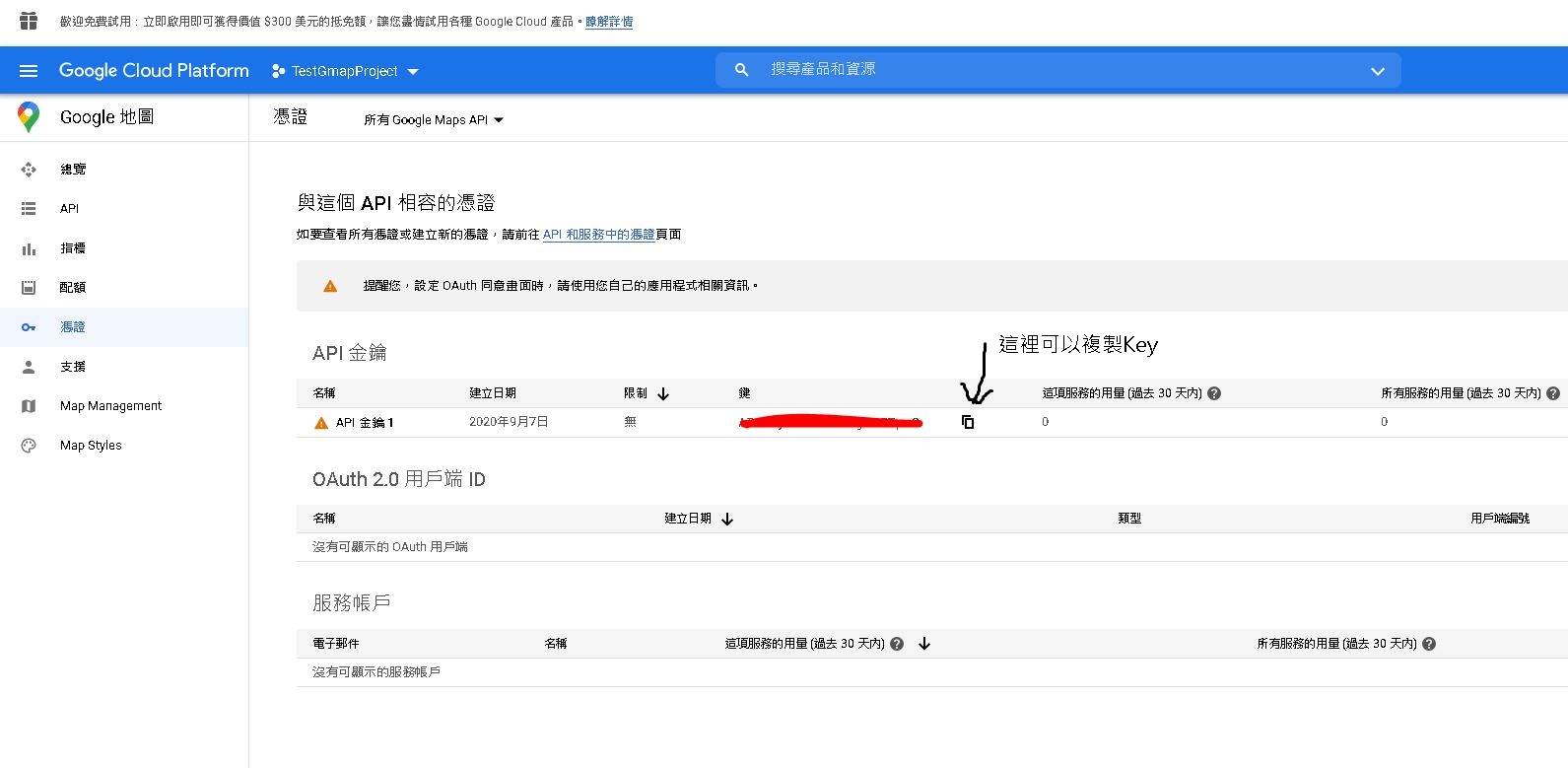
- 先到憑證,並建立API KEY



這邊可以看之前申請的Key,也可以複製金鑰
啟用付費
以Map JavaScript API 為例,如果不啟用付費,很多功能都無法使用(ex Directions API,Maps Elevation API…)
不過不用擔心,基本上google 每個月都有一定的Quota,沒超過是不用付費的,已開發來說很夠了
不過不用擔心,基本上google 每個月都有一定的Quota,沒超過是不用付費的,已開發來說很夠了
Google Map Api 定價 https://cloud.google.com/maps-platform/pricing
- 先到google後台 啟用付費 —> https://console.cloud.google.com/project/_/billing/enable

2 . 如果沒有付費帳號請先建立




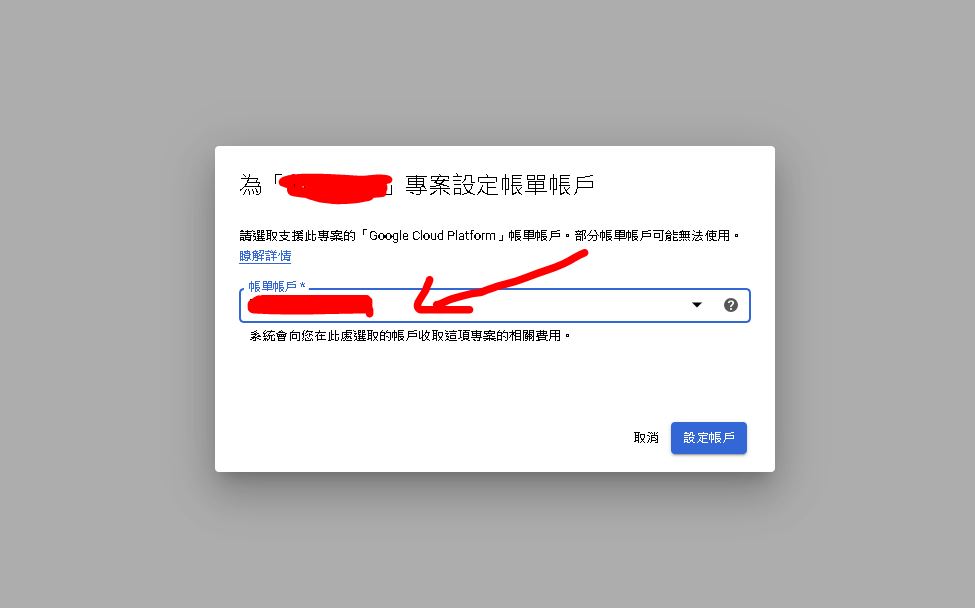
- 連結付費帳號

4.這樣就啟用成功了


md code


留言
張貼留言